[Android] 파이어스토어 - 사진 업로드
* 인스타그램 앱 같은 곳에서 사진 업로드를 해야하는 기능을 공부해보았다.
* 중요) SDK 버전 33이상 부터 READ_EXTERNAL_STORAGE > READ_MEDIA_IMAGES로 변경!!
- 이번에 실습할 이미지 및 사진은 READ_MEDIA_IMAGES로 변경해주면된다.

1. build.gradle(Module: app)에 추가

- firebase:firebase-storage-ktx를 implementation한 뒤, Sync Now를 해준다.
2. AndroidManifest.xml에 권한 설정

- AndroidManifest.xml에 다음과 같이 적어서 권한을 부여해준다.

- MainActivity.kt로 돌아와 사진 아래줄처럼 Permissiond을 request해준다.
3. Activity추가

- 위 사진과 같이 New > Activity > Empty Views Activity를 눌러 AddPhotoActivity(이름은 편한대로 설정)과 같은 액티비티를 추가한다.
4. 파이어베이스 콘솔 storage생성

- 파이어베이스 콘솔 사이트로 들어와 왼쪽 빌드에 Storage를 누른 뒤 시작하기를 누른다.
- 파이어스토어 DB생성할 때처럼 프로덕션모드, northeast지역을 선택한 뒤 생성해준다.
- 생성한 뒤 규칙 탭을 누른뒤 아래와 같이 마지막줄을 수정해준다.

5. Activity 코딩

- 위와같이 photoUri설정해준 뒤, binding설정도 해준다.

- layout화면에서 위에 표시된 이미지를 넣을 칸의 id를 upload_imageview로 설정했기 때문에 아래와 같이
binding.uploadImageview.setImageURI를 통해 photoUri를 설정해주는 코드를 추가해준다.

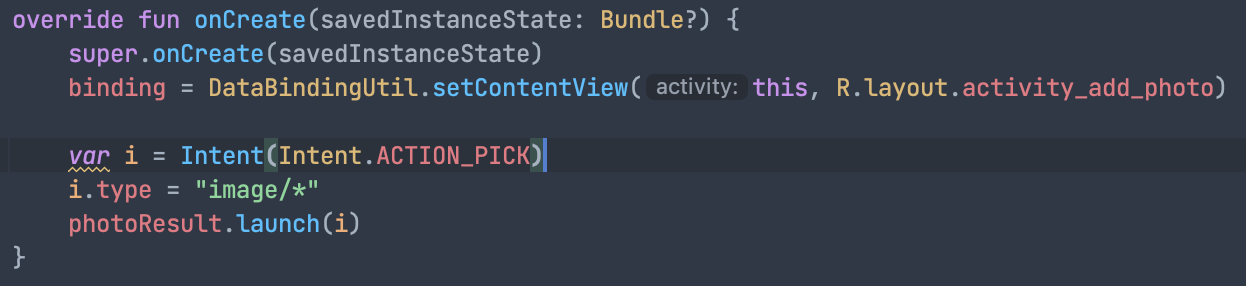
- 액티비티가 켜지자마자 앨범을 열어주는 코드도 추가해준다.

- 메뉴에서 갤러리에 접근하는 id를 action_add_photo로 설정했기 때문에 MainActivity.kt에 아래와 같이 코드를 추가해준다.
(Manifest.permission.READ_EXTERNAL_STORAGE == PackageManager.PERMISSION_GRANTED
(외부 스토리지 접근권한이 있는 경우) 인 경우에 실행하도록 설정)


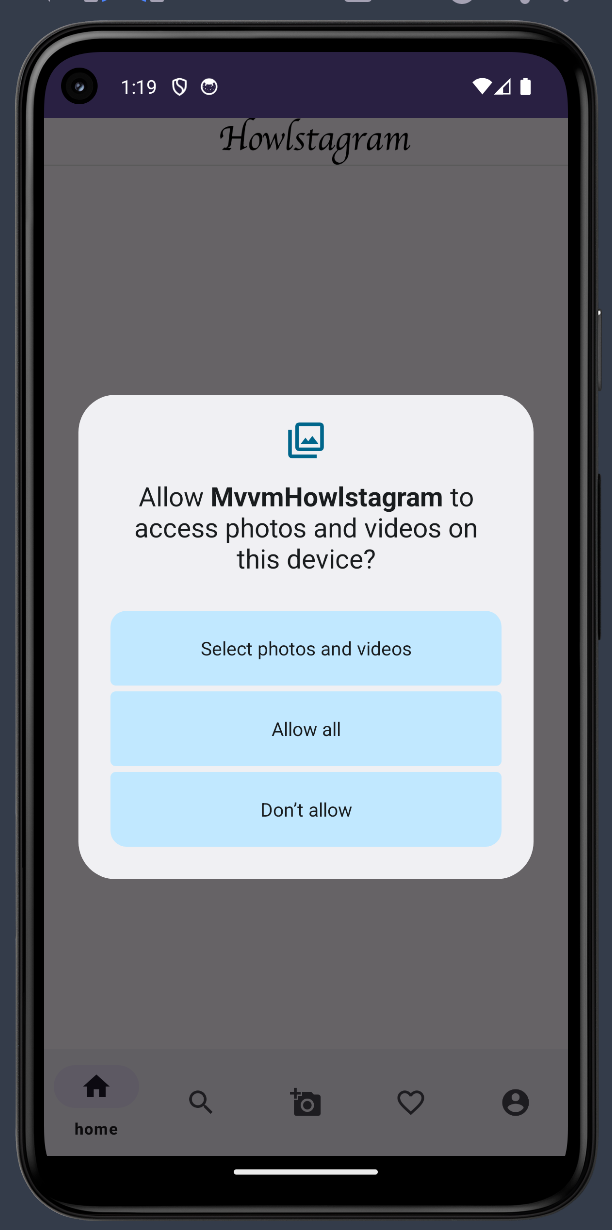
6. 실행결과



'Study > Android' 카테고리의 다른 글
| [Android] 파이어스토어 - 사진 업로드 3 (0) | 2024.03.03 |
|---|---|
| [Android] 파이어스토어 - 사진 업로드 2 (0) | 2024.03.02 |
| [Android] 파이어스토어 - 아이디, 비밀번호찾기 (0) | 2024.03.01 |
| [Android] 파이어스토어 DB 연동 (0) | 2024.02.29 |
| [Android] 파이어베이스 연동 (0) | 2024.02.28 |






