[Compose Study] Navigation
* 버튼을 통해 다른 페이지로 넘어가는 Navigation 실습을 해볼 예정이다.

* 먼저 implementation을 해주고 아래에 띄울 Screen(페이지)를 선언해준다.

* setContent에서 navController 객체 생성 후 NavHost()로 불러와준다. startDestination을 "first"로 했기 때문에
FirstScreen()으로 시작하게 된다.

* FirstScreen, SecondScreen, ThirdScreen을 원하는 대로 꾸민 다음 이제 페이지를 넘겨보자.
* 각 Screen에서 콜백함수를 넘겨 setContent에서 처리하는 방법도 있다는데, 우선 간단하게 setContent에서 navController
를 넘겨서 Screen안에서 처리하는 것으로 시도했다.


* 위에서 SecondScreen을 route("second")로 지정했기 때문에 navController.navigate(route: "second")로 설정하면
버튼을 눌렀을 때 SecondScreen이 호출된다.
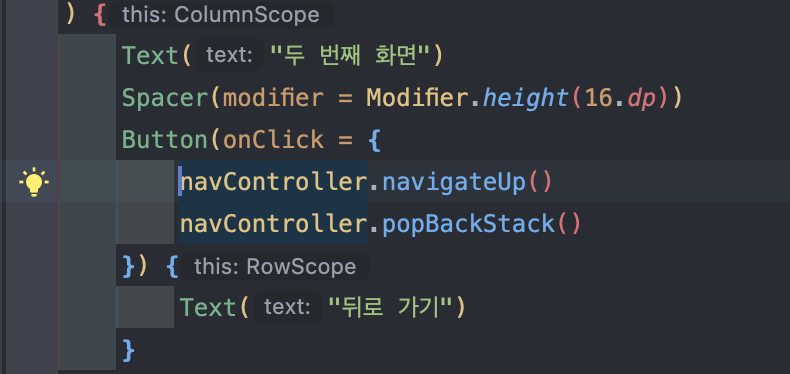
* 이제 두 번째, 세 번째 페이지에서 뒤로 가기를 해야 한다. 뒤로가기는 navController.navigateUp()과
navController.popBackStack() 두가지 중에 하나를 골라 사용하면 된다.

* ThirdScreen은 FirstScreen에서 text를 입력받고 그 값도 같이 페이지로 넘기려고 한다.
* 웹 사이트 Url처럼 third/$value로 설정한 다음

위에 NavHost에는 중괄호로 감싸서 넘겨준다.

* 위의 사진에 it: NavBackStackEntry라고 되어 있는데, 이 객체를 이용해서 넘어오는 값을 얻고 조작할 수 있다.
value에 backStackEntry.arguments?.getString("value")로 route에 value로 넘어온 값을 넘기면 된다.

* 결과 화면


'Study > Android' 카테고리의 다른 글
| [Compose Study] State 다루기 (0) | 2024.06.04 |
|---|---|
| [Compose Study] ViewModel (0) | 2024.06.03 |
| [Compose Study] Scaffold (0) | 2024.05.30 |
| [Compose Study] 구조분해 (0) | 2024.05.28 |
| [Compose Study] Card, Image 3 (0) | 2024.05.28 |






