[Android Study] 레이아웃 - RelativeLayout
728x90
반응형
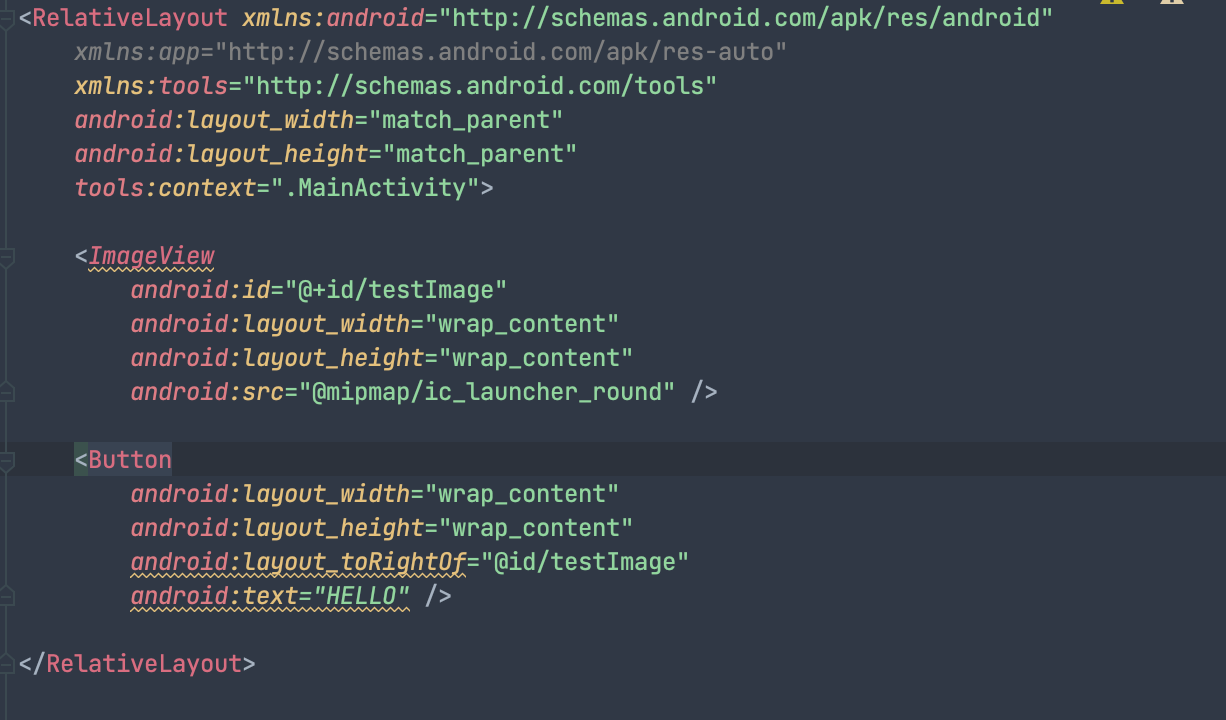
* RelativeLayout은 상대 뷰의 위치를 기준으로 정렬하는 레이아웃 클래스이다. 즉, 화면에 이미 출력된 특정 뷰를 기준으로 방향을 지정하여 배치한다. 아래 속성을 이용하며 각 속성에 입력하는 값은 기준이 되는 뷰의 id 이다.
- android:layout_above - 기준 뷰의 위쪽에 배치
- android:layout_below - 기준 뷰의 아래쪽에 배치
- android:layout_toLeftOf - 기준 뷰의 왼쪽에 배치
- android:layout_toRightOf - 기준 뷰의 오른쪽에 배치


* 맞춤 정렬하는 align 속성
- 위의 사진처럼 hello 버튼을 오른쪽에 배치했는데 이미지의 세로 크기가 버튼보다 커서 버튼이 이미지 위쪽기준으로 배치가 되었다. 이 때 버튼을 이미지의 아래쪽 기준으로 배치하고 싶을 때 align속성을 사용한다. 마찬가지로 속성에 입력하는 값 역시 기준이 되는 뷰의 id이다.
- android:layout_alignTop - 기준 뷰와 위쪽을 맞춤
- android:layout_alignBottom - 기준 뷰와 아래쪽을 맞춤
- android:layout_alignLeft - 기준 뷰와 왼쪽을 맞춤
- android:layout_alignRight - 기준 뷰와 오른쪽을 맞춤
- android:layout_alignBaseLine - 기준 뷰와 텍스트 기준선을 맞춤


* 뷰를 부모 영역의 오른쪽이나 아래쪽에 붙이고 싶으면 android:layout_alignParentRight, android:layout_alignParentBottom과 같은 속성도 사용할 수 있다.
728x90
반응형
'Study > Android' 카테고리의 다른 글
| [Android Study] 레이아웃 - ConstraintLayout (1) | 2024.03.12 |
|---|---|
| [Android Study] 레이아웃 - GridLayout (0) | 2024.03.11 |
| [Android] 리소스 - 국가별 언어 설정하기 (0) | 2024.03.10 |
| [Android Study] 레이아웃 - LinearLayout (0) | 2024.03.10 |
| [Android Study] 뷰 바인딩 (0) | 2024.03.09 |
TAGS.






