[Compose Study] Card, Image
728x90
반응형
* 이번 시간엔 Card와 Image에 대해 정리할 예정이다.
Card는 Cardview와 비슷하고 Image는 ImageView와 비슷하다.

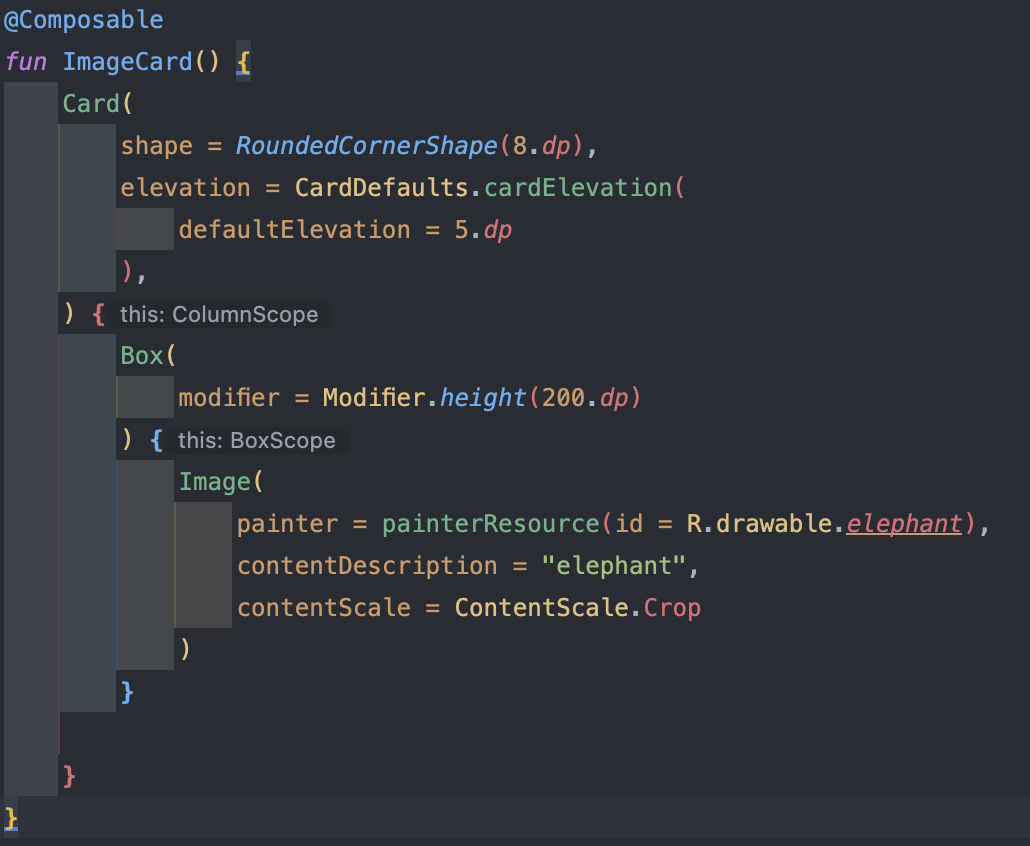
* Card에 RoundedCornerShape로 모서리를 둥글게 하고 elevation으로 그림자 효과를 줄 수 있다.
* Image를 사용하는 방법은 여러 가지가 있는데 painter를 사용해 보았다. painterResource에 기존의 사진 경로를 넣어주고
contentDescription으로 이미지 설명을 적어준다.
@Composable
fun Image(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
alignment: Alignment = Alignment.Center,
contentScale: ContentScale = ContentScale.Fit,
alpha: Float = DefaultAlpha,
colorFilter: ColorFilter? = null
)- painter - 이미지 정보
- contentDescription - 이 이미지가 나타내는 것을 설명하기 위해 접근성 서비스에서 사용하는 텍스트. 이 이미지가 장식용으로 사용되지 않는 한 항상 제공되어야 하며 사용자가 취할 수 있는 의미 있는 행동을 나타내지 않는다. 이 텍스트는androidx.compose.ui.res.stringResource 또는 이와 유사한 것을 사용하여 Localization해야 한다.
- modifier - 레이아웃 알고리즘을 조정하거나 데코레이션 콘텐츠를 그리는 데 사용되는 수정자(예: 배경)
- alignment - 너비(width)와 높이(height)로 정의된 지정된 범위에 Painter를 배치하는 데 사용되는 선택적 정렬 매개변수
- contentScale - 경계가 Painter의 고유 크기와 다른 경우 사용할 가로, 세로스케일링을 결정하는 데 사용되는 선택적 스케일 매개변수
- alpha - 화면에 렌더링될 때 Painter에 적용되는 선택적 불투명도는 기본적으로 Painter를 완전히 불투명하게 렌더링
- colorFilter - 화면에 렌더링될 때 Painter에 적용할 선택적 colorFilter
* contentScale은 추가하려는 이미지가 Layout과 맞지 않는 경우 Scale을 맞출 수 있도록 사용하는 매개변수이다.
- Crop - 이미지의 너비와 높이가 대상의 해당 치수와 같거나 더 크도록 소스를 균일하게 조정합니다(소스의 종횡비 유지).
- Fit - 이미지 소스의 두 치수(너비 및 높이)가 대상의 해당 치수 이하가 되도록 소스를 균일하게 조정합니다(소스의 종횡비 유지).
- FillBounds - 대상 범위를 채우기 위해 수평 및 수직으로 불균일하게 크기를 조정합니다.
- FillHeight - 범위가 대상 높이와 일치하도록 너비, 높이 비율을 유지하면서 소스의 크기를 조정합니다.
- FillWidth - 범위가 대상 너비와 일치하도록 너비, 높이 비율을 유지하면서 소스의 크기를 조정합니다.
- Inside - 소스가 대상보다 큰 경우 종횡비가 대상 경계 내에 있도록 소스의 크기를 조정합니다.
- None - 소스에 배율을 적용하지 않습니다

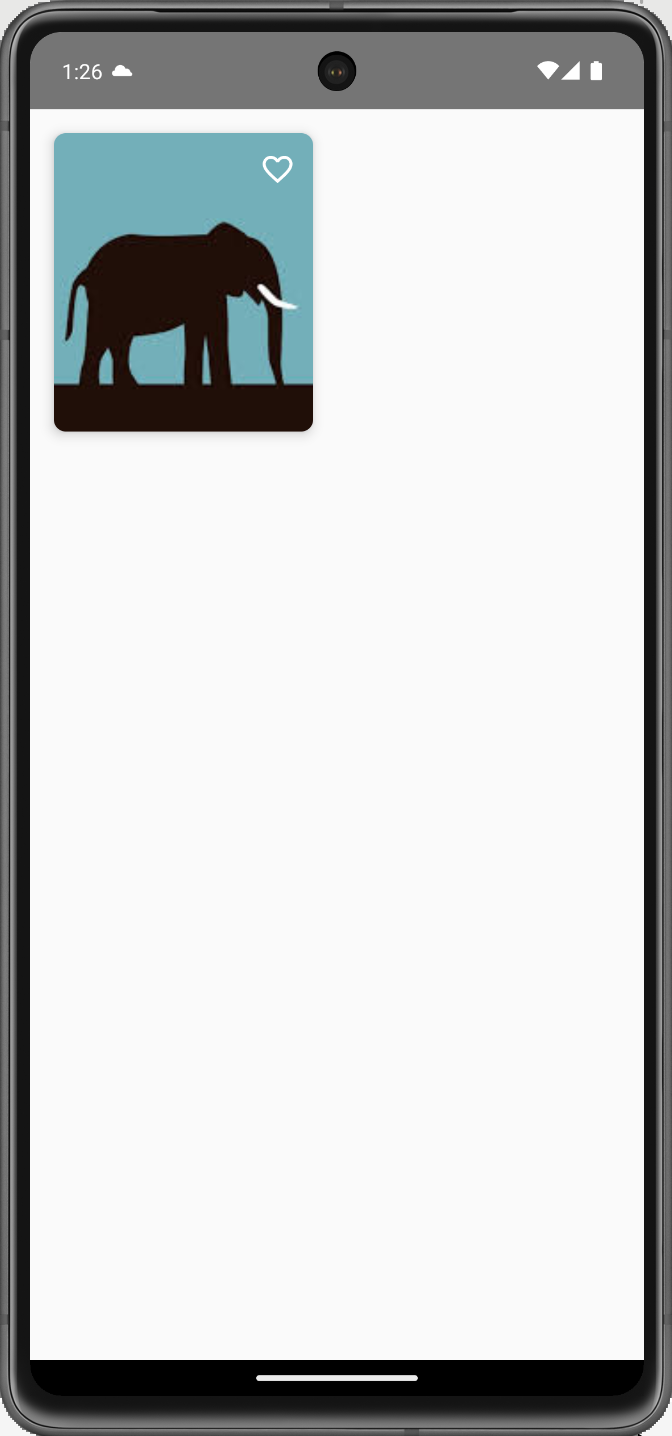
* Card에 0.5f로 화면 절반만 채우고 패딩을 주며 아래에 Icon도 넣어주었다. 기본제공되는 아이콘을 사용하려면 Icon(ImageVector) 를 사용해야한다. imageVector에 원하는 아이콘을 넣고 contentDescription으로 설명넣고, tint로 아이콘 색상을 지정해준다.

* 결과 화면

728x90
반응형
'Study > Android' 카테고리의 다른 글
| [Compose Study] Card, Image 3 (0) | 2024.05.28 |
|---|---|
| [Compose Study] Card, Image 2 - 상태 저장 (0) | 2024.05.28 |
| [Compose Study] Box (0) | 2024.05.27 |
| [Compose Study] - 컴포즈 프로젝트 (0) | 2024.05.26 |
| [Android Study] 다이얼로그 - 알림 채널, 알림 객체 (0) | 2024.03.21 |
TAGS.






