[Compose Study] Card, Image 2 - 상태 저장
* Image 오른쪽 위에 하트를 누를 때마다 하트이미지가 바뀌는 상태를 저장해야 한다.
* 기존 kotlin에서는 상태저장 변수(boolean 등)을 만들어 저장했지만, compose에서는 상태를 기억하는 방법에는 remeber를 사용하는 방법이 있다. remeber를 사용하고 mutableState로 변수를 선언해주면 된다. (기본값: false)
val isFavorite = remember {
mutableStateOf(false)
}* 타입을 보면 MutableState타입으로 되어있다. isFavorite안에 boolean 값이 저장되는 그 상태를 remeber가 기억해주는 형태이다.
state가 변경되면 UI가 다시 그려지게 된다.

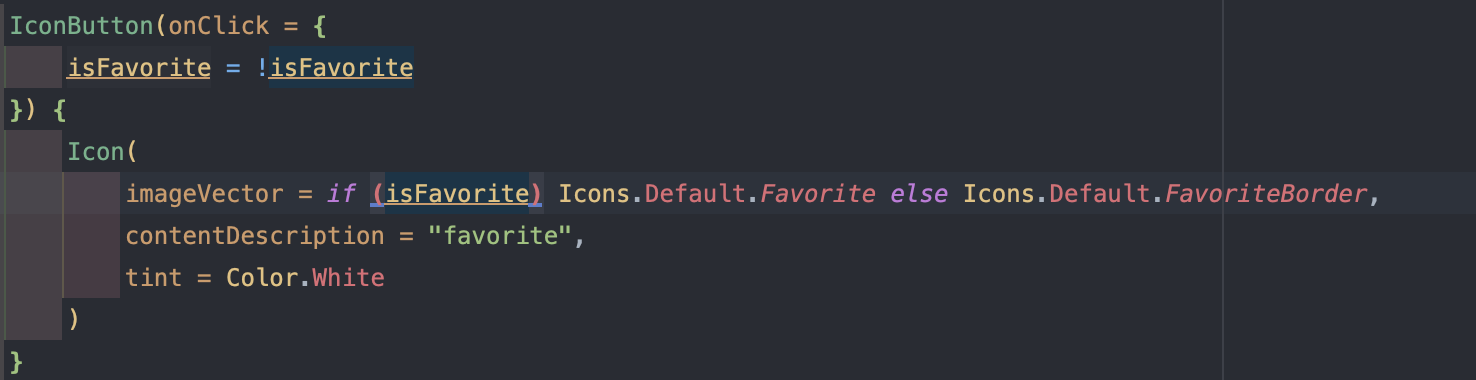
* 하트 아이콘을 눌렀을 때 value가 바뀌게 되며 ui가 갱신된다. 또한 아이콘은 isFavorite.value가 true이면 Icons.Default.Favorite, false이면 Default.FavoriteBorder로 바뀌게 했다.

* 이러한 상태들을 많이 다루게 되다 보면 계속 value를 써줘야 하는 불편함이 있다. 그럴 땐 by를 사용하면 된다.
set을 할 때 알아서 value에 값을 넣어주고 get을 할 때 value의 값을 얻게 해주는 위임 기능을 한다.
by를 사용하려면 아래와 같이 runtime.remeber아래에 getValue, setValue를 임포트해줘야 한다.

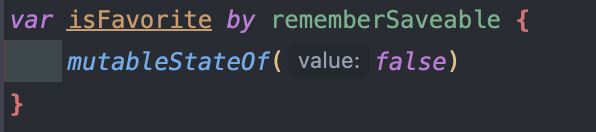
* 아래와 같이 remeber앞에 by를 붙여서 선언해 주고 isFavorite에 마우스를 갖다 대면 mutableState 타입에서 Boolean 타입으로
바뀐 것을 볼 수 있다.

* 이제 isFavorite.value에서 value를 붙이지 않고도 그냥 변수이름으로 사용할 수 있다!

* 하지만, 이 상태 저장도 완벽하진 않다. ViewModel을 배울 때 처럼 화면을 회전했을 때 상태가 그대로 저장되지는 않는다.
기존 안드로이드에서는 SaveInstance, RestoreInstance 등을 사용했지만, compose에서는 rememberSaveable을 사용한다.
아래처럼 변경해주면 이제 화면을 돌려도 상태가 저장되어 있는 것을 볼 수 있다.

'Study > Android' 카테고리의 다른 글
| [Compose Study] 구조분해 (0) | 2024.05.28 |
|---|---|
| [Compose Study] Card, Image 3 (0) | 2024.05.28 |
| [Compose Study] Card, Image (0) | 2024.05.27 |
| [Compose Study] Box (0) | 2024.05.27 |
| [Compose Study] - 컴포즈 프로젝트 (0) | 2024.05.26 |






