[Compose Study] LazyColumn, LazyRow, LazyGrid
728x90
반응형
* 기존 Kotlin XML에서는 스크롤 가능한 행과 열을 나타낼 때 RecyclerView 등을 사용해서 나타냈다. Compose에서는 LazyColumn, LazyRow가 그 기능을 대체한다.
* LazyRow
@Composable
fun AlignYourBodyRow(
modifier: Modifier = Modifier
) {
LazyRow(
modifier = modifier
) {
items(alignYourBodyData) { item ->
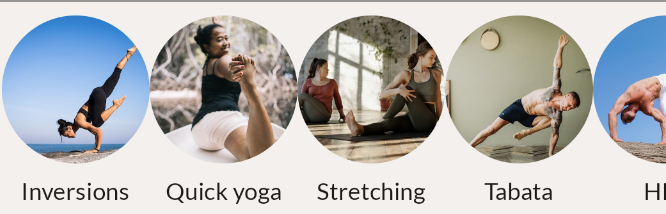
AlignYourBodyElement(item.drawable, item.text)
}
}
}* LazyRow의 하위 요소는 컴포저블이 아니다. 대신 컴포저블을 목록 항목으로 내보내는 item 및 items와 같은 메서드를 제공하는 Lazy 목록 DSL을 사용한다.

* 우리는 item들 사이의 간격이 필요하다. 간격을 구현하려면 배치에 대해 알아야 한다.
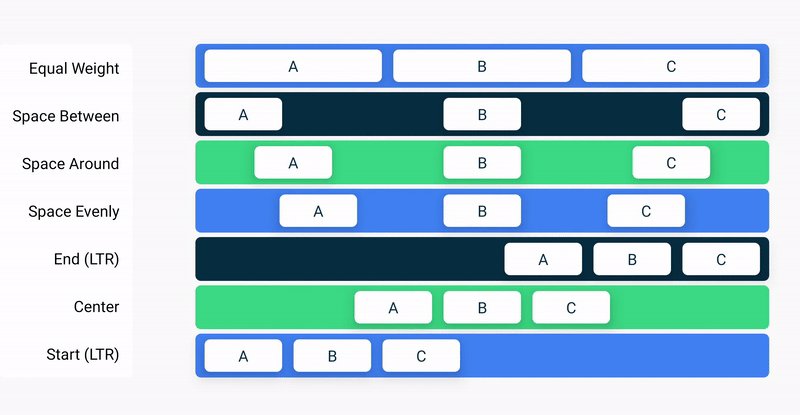
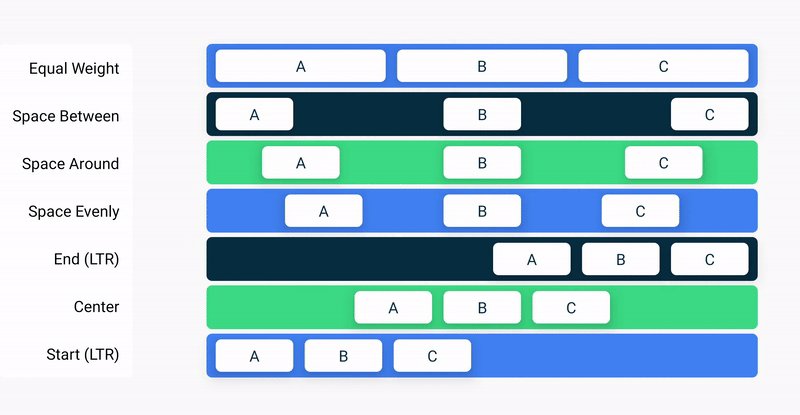
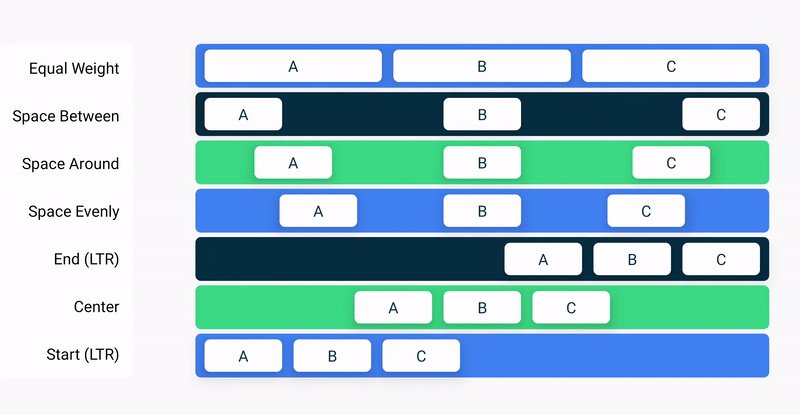
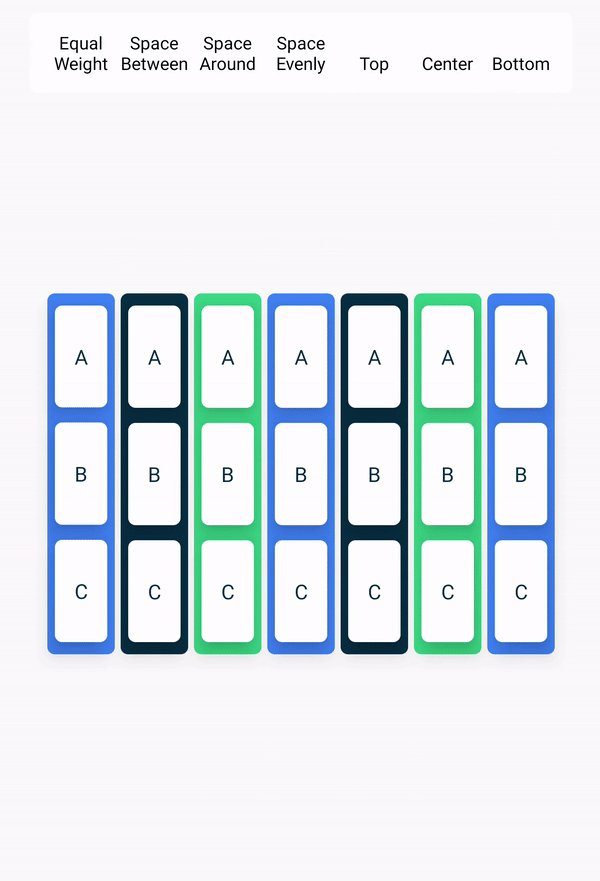
* Row의 경우 다음과 같은 배치를 사용할 수 있다.

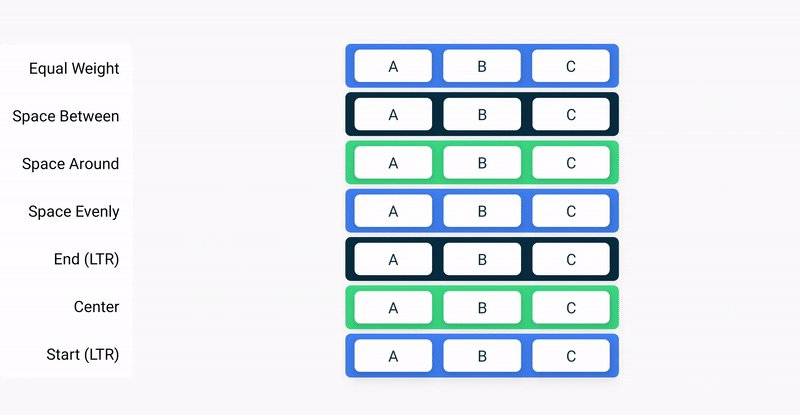
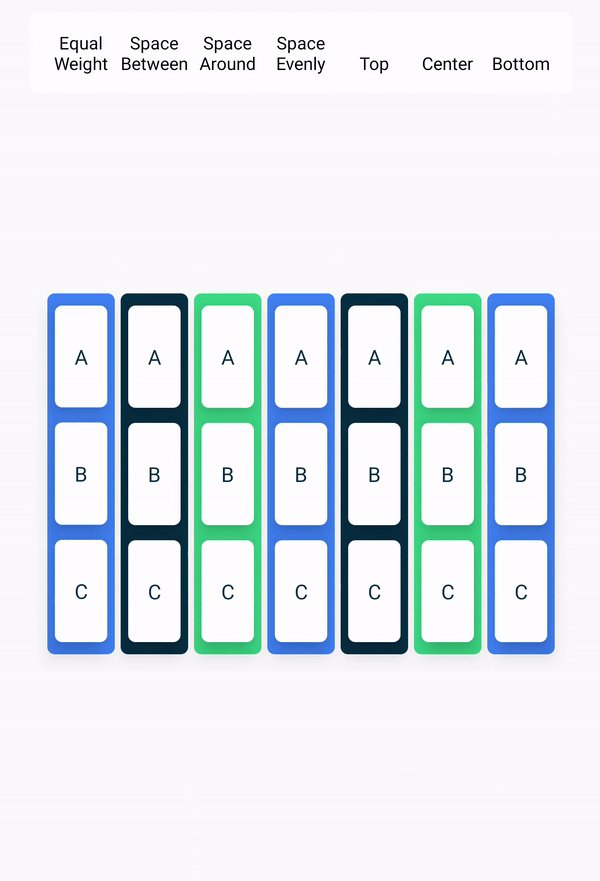
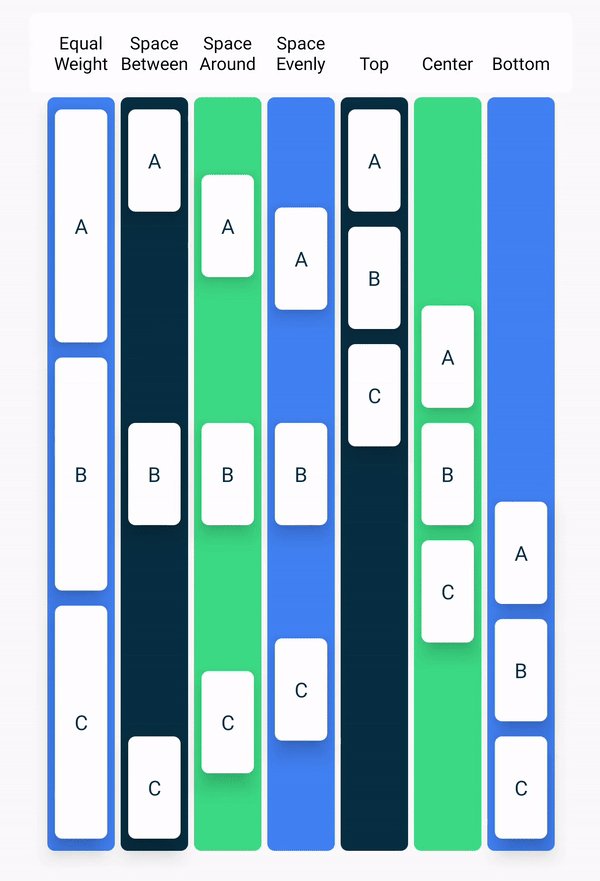
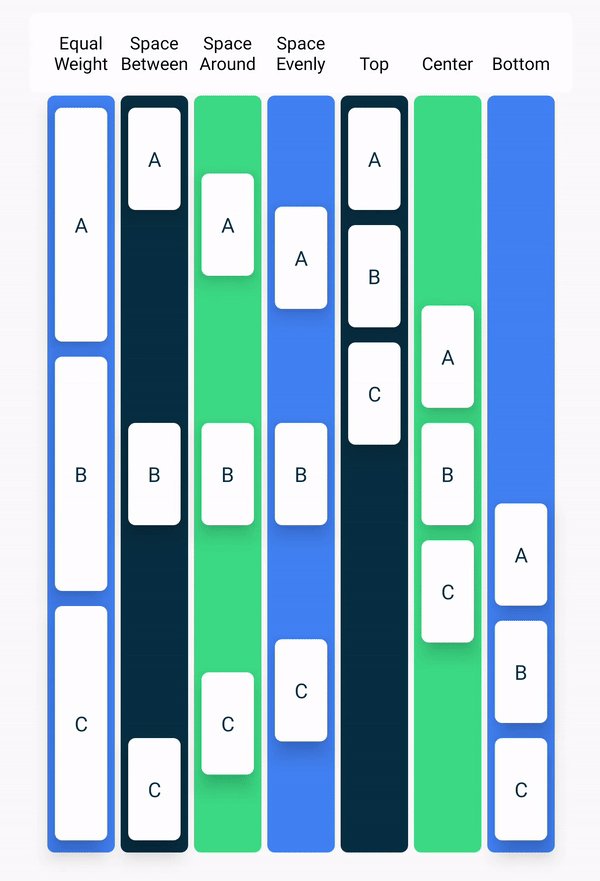
* Column의 경우 다음과 같은 배치를 사용할 수 있다.

* 이러한 배치 외에도 Arrangement.spacedBy() 메서드를 사용하여 각 하위 컴포저블 사이에 고정된 공간을 추가할 수 있다.
728x90
반응형
'Study > Android' 카테고리의 다른 글
| [Compose Study] ViewModel에서의 상태 (1) | 2024.09.09 |
|---|---|
| [Compose Study] State Hoisting (상태 호이스팅) (0) | 2024.09.08 |
| [Compose Study] Compose 기본사항 - 2 (1) | 2024.09.05 |
| [Compose Study] Compose 기본사항 - 1 (2) | 2024.09.04 |
| [Compose Study] LazyColumn (1) | 2024.06.05 |
TAGS.






